Today I am fixing two issues about the Weather API app.
1. Issue Long table
Issue Summary:
The issue I faced was related to creating a scrollable table within a parent div. Specifically, I wanted to have a scrollable container for a table.
Solution:
To achieve the desired result, you can follow these steps:
- Create a parent div with a specific height value and enable scrolling for it using the overflow: auto; property. This will ensure that the container becomes scrollable if the content exceeds its height.
.container-hourly-div {
height: 400px; /* Set a specific height value */
overflow: auto; /* Enable scrolling for the container */
}
- Create a table within the parent div to display the content. Apply necessary styling to the table, such as setting the width to 100%, centering the text, adjusting padding, and adding borders.
.hour-section {
width: 100%;
text-align: center;
border-spacing: 0;
padding: 0% 4% 0% 5%;
border-radius: 9px;
border: 1px solid #111211;
}
2. Issue No contact Links
I added my contact links from the project [Link].
Conclusion
Learning Objectives,
Fixed Issued scrollable Table,
Added Contact Links.
Site Live [Link]
Images:
Image-1

Image-2

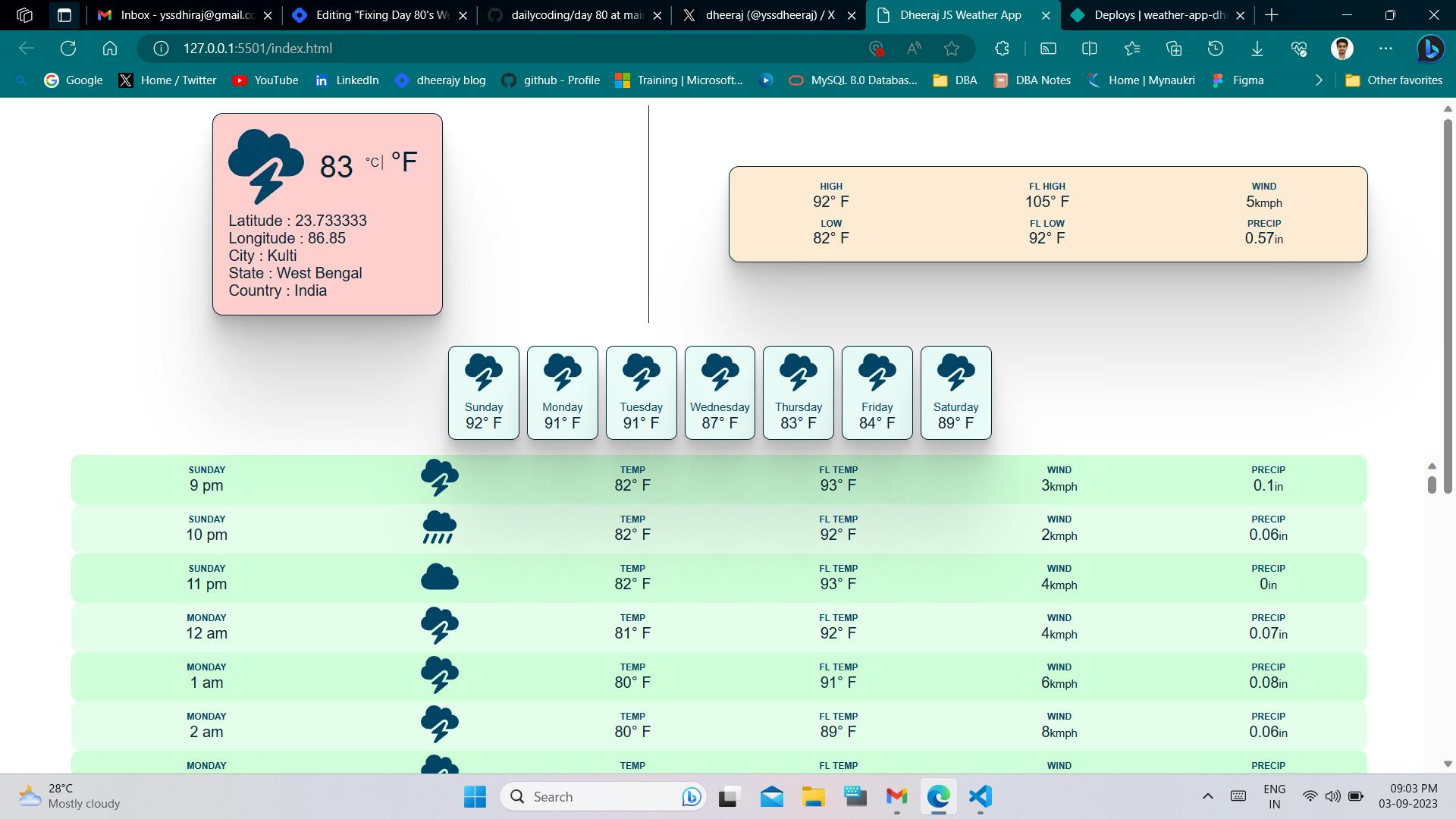
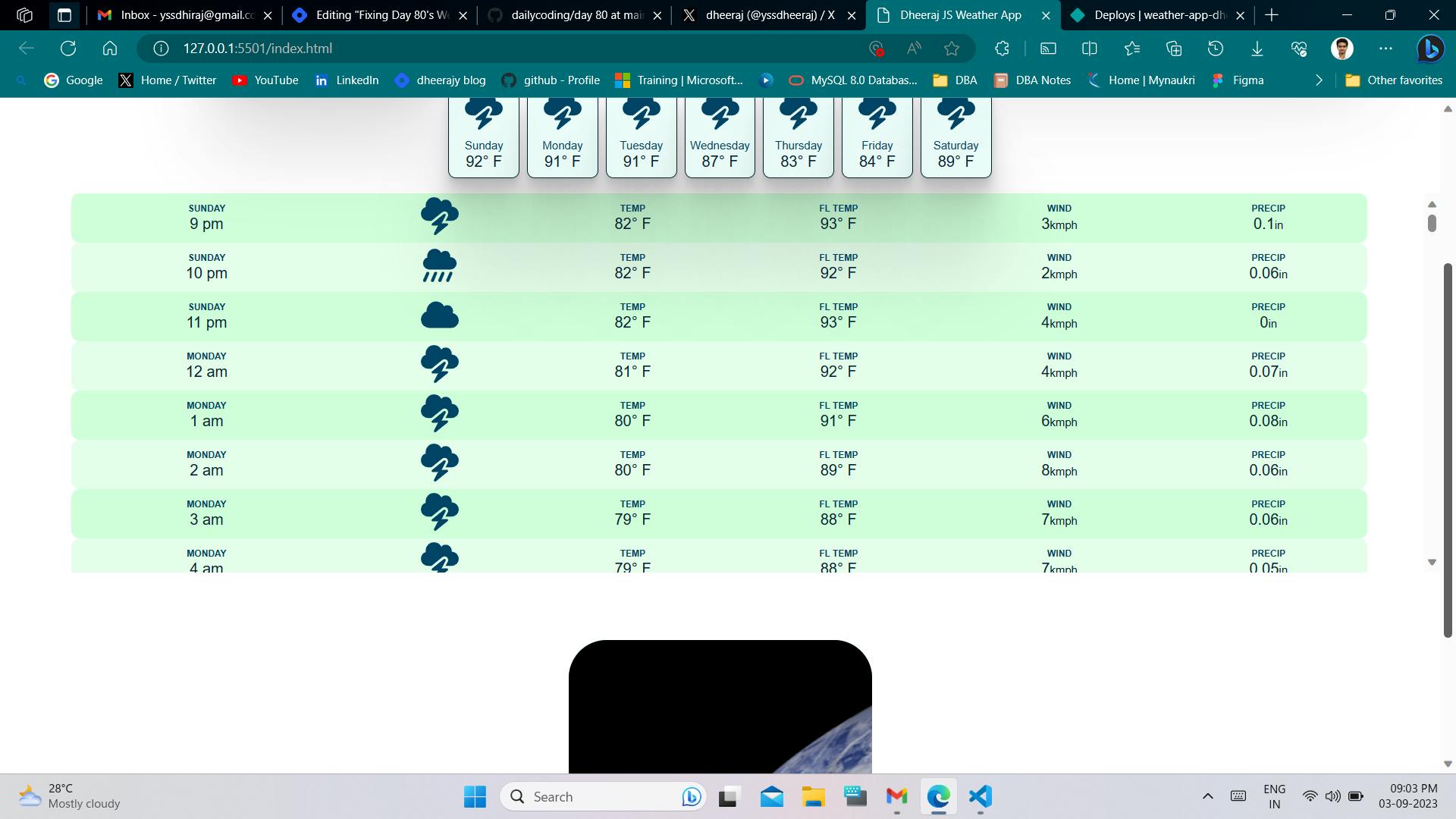
Image-3